Create a Monster Characteristics Page
Creating the monster characteristics page is as simple as it was to create the monster materials page last time. First, we run the rails controller generator for it:$ rails g controller Characteristic indexRails.application.routes.draw do
get 'characteristic/index'
get 'material/index'
get 'home/index'
root 'home#index'
endclass CharacteristicController < ApplicationController
def index
@characteristics = Characteristic.all
end
end<h1>Monster Characteristics</h1>
<table id="characteristic-table" class="table table-striped table-sm">
<thead class="thead-dark">
<tr>
<th scope="col">Name</th>
<th scope="col">Description</th>
</tr>
</thead>
<% @characteristics.each do |characteristic| %>
<tr>
<td><%= characteristic.name %></td>
<td><%= characteristic.description %></td>
</tr>
<% end %>
</table>
#characteristic-table {
width: 700px;
}We should also add this page as another link to our index in app/views/home/index.html.erb so we can more easily get to it:
<h1>Final Fantasy XIII-2 Monster Taming</h1>
<%= link_to 'Monster Materials', material_index_path %>
<%= link_to 'Monster Characteristics', characteristic_index_path %>Create a Game Location Page
Just to weigh down our site navigation a bit more and show that we really need something better than the back button, let's add in one more table for the game locations. First, we'll run the generator again, and then I'll quickly list off the file changes since this should all be routine now:$ rails g controller Location indexRails.application.routes.draw do
get 'location/index'
get 'characteristic/index'
get 'material/index'
get 'home/index'
root 'home#index'
endclass LocationController < ApplicationController
def index
@locations = Location.all
end
end<h1>Game Locations</h1>
<table id="location-table" class="table table-striped table-sm">
<thead class="thead-dark">
<tr>
<th scope="col">Name</th>
<th scope="col">Source Area</th>
</tr>
</thead>
<% @locations.each do |location| %>
<tr>
<td><%= location.name %></td>
<td><%= location.source&.name %></td>
</tr>
<% end %>
</table>
#location-table {
width: 500px;
}Eventually, we're going to want to link this table and the monster characteristics table back and forth with the main monster table data so that we can list all of the monsters in a selected location or with a selected characteristic or find all the locations where a selected monster can be found, but for now these are just stand-alone tables.
Rethinking Navigation
After adding the game location page to the index at app/views/home/index.html.erb:<h1>Final Fantasy XIII-2 Monster Taming</h1>
<%= link_to 'Monster Materials', material_index_path %>
<%= link_to 'Monster Characteristics', characteristic_index_path %>
<%= link_to 'Game Locations', location_index_path %>We can certainly do better, both visually and functionally. Visually, we'll space things out more to make it more readable. Functionally, we want to be able to hit those links more easily so we're going to make them bigger and pull them off the edge of the page. Beyond the index page, our navigation is non-existent. Every time we select a table to look at, the only ways to get to another table are to click the back button in the browser or (shudder) type the correct address into the address bar. We're going to fix that by adding a global navigation bar to all of the pages.
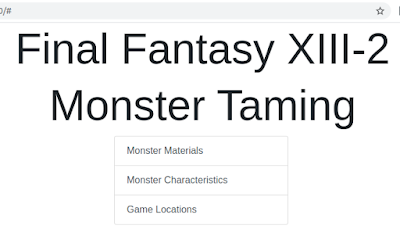
First, let's tackle that index page. Looking over Bootstrap's page component options, I kind of like the list group links for the list of tables and the display heading for a nice, big title for the page. We can change the index to use these Bootstrap components easily enough by adding the appropriate HTML elements and classes:
<h1 class="display-3 text-center">Final Fantasy XIII-2</h1>
<h1 class="display-3 text-center">Monster Taming</h1>
<div class="container">
<div class="row">
<div class="col-sm"></div>
<div class="col-sm">
<ul class="list-group">
<%= link_to 'Monster Materials', material_index_path,
class: "list-group-item list-group-item-action" %>
<%= link_to 'Monster Characteristics', characteristic_index_path,
class: "list-group-item list-group-item-action" %>
<%= link_to 'Game Locations', location_index_path,
class: "list-group-item list-group-item-action" %>
</ul>
</div>
<div class="col-sm"></div>
</div>
</div>Okay, I'm sure there's plenty more we could do with this to make it more pleasing to the eye, but I'm an engineer, not a designer. We can move on to the global navigation. For this component, we're going to want to use a fixed navbar with a title element and a set of links for the different table pages. We'll start with a basic navbar for now, and we may need to extend it with some drop-down menus or a search form after we add more features to the site. Since we want this navbar to appear on every page, but we don't want to repeat the HTML everywhere, we should put it somewhere that will be rendered for every page auto-magically. Luckily, Rails has just such a place in app/views/layouts/application.html.erb:
<body>
<%= render 'layouts/header' %>
<main class="container">
<%= yield %>
</main>
</body>Getting back to that header file, it actually resides at app/views/layouts/_header.html.erb because all helper views get an underscore prepended to them to differentiate them from regular views. That header with our navbar looks like this:
<nav class="navbar fixed-top navbar-expand navbar-dark bg-dark">
<%= link_to "FFXIII-2 Monster Taming", root_path,
class: "navbar-brand" %>
<ul class="navbar-nav">
<li class="nav-item">
<%= link_to "Home", root_path, class: "nav-link" %>
</li>
<li class="nav-item">
<%= link_to "Monster Materials", material_index_path,
class: "nav-link" %>
</li>
<li class="nav-item">
<%= link_to "Monster Characteristics", characteristic_index_path,
class: "nav-link" %>
</li>
<li class="nav-item">
<%= link_to "Game Locations", location_index_path,
class: "nav-link" %>
</li>
</ul>
</nav>- navbar: applies general navigation bar formatting
- fixed-top: freezes the navbar at the top of the browser window
- navbar-expand: puts the navbar elements in a horizontal line
- navbar-dark: makes the navbar dark themed
- bg-dark: makes the background dark and goes with the dark theme, otherwise the navbar would be invisible
With those general navbar options set up, the next tag is a link with the class navbar-brand. This link sets up a page logo that you can click on to go to the home page, and it's set off from the other links. Next, we have an unordered list with the class navbar-nav, which applies formatting for this to be a list of navigation links. Each list item gets a class of nav-item and each link gets a class of nav-link so the proper formatting can be applied to those elements, too. Now we can take a look at our nice new navigation bar:
Oops, that doesn't look quite right. The navbar is covering up some of our page because it's a fixed element at the top of the page. We need to drop the rest of the page down a bit, and the easiest way to do that is to add some padding to the <body> tag in app/assets/stylesheets/global.scss:
body {
padding-top: 4.5rem;
}We can also verify that the same navbar appears on the other pages:
Sweet! Navigation is much improved now that we can select any table we want to look at from any page. Those page titles are probably too long to be sustainable as we add more pages, and having a "Home" link in addition to the branding link is redundant; but for now it fills up the navbar nicely. We can condense things later as we need to. What we've gained here is an easy way to add more pages that we can easily navigate to, and it looks pleasing, too. Maybe some color would be nice, but that's easy enough to fiddle with in the CSS at our leisure. Next time, we'll create the big kahuna of the tables: the monster table, and we'll start linking the elements in that table to the other tables we've created.
Exploring Monster Taming Mechanics Table of Contents:








No comments:
Post a Comment