Jump to a Table Row
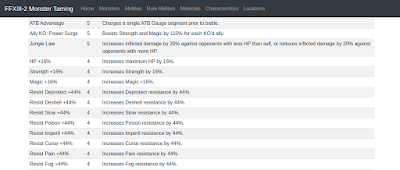
It's not a pleasant experience to click on a link in the monster details page that takes us to one of the ability tables, and then have to search through that long table for the highlighted link. It would be much nicer if the link could take us to the highlighted row automagically. Luckily, that's not too hard to do with HTML anchors. In order to set up this page jump, we can first add an anchor to the default passive ability links in the monster detail page. This anchor name needs to be a string with no spaces, so we'll create a string like "ability100" using the ability's database ID. This code is near the end of app/views/monster/show.html.erb: <td><strong>Default</strong></td>
<td>
<% (1..4).each do |n| %>
<% ability = @monster.send "default_passive#{n}" %>
<% if ability %>
<%= link_to ability.name,
ability_index_path(anchor: "ability#{ability.id}", highlight: ability.name) %><br />
<% end %>
<% end %>
</td> <% @abilities.each do |ability| %>
<tr <%= "class=table-primary" if ability.name == @highlighted %>>
<td><a id=<%= "ability#{ability.id}" %>><%= ability.name %></a></td>
<td><%= ability.rank %></td>
<td><%= ability.description %></td>
</tr>
<% end %>
</table>Huh, that's funny. We definitely jumped further down the table, but where's the highlighted row? It turns out that it's behind the page header, and if we scroll up a bit, we'll find it right there. That's not the greatest experience in the world either, but it can be fixed with a little trick. All we have to do is increment the anchor ids in the table a few times, and we'll jump to the ability that many before the one we want:
<% @abilities.each do |ability| %>
<tr <%= "class=table-primary" if ability.name == @highlighted %>>
<td><a id=<%= "ability#{ability.id + 3}" %>><%= ability.name %></a></td>
<td><%= ability.rank %></td>
<td><%= ability.description %></td>
</tr>
<% end %>
</table>So what happens if we try to jump to "ability1" now, which no longer exists? It turns out that's just fine because the browser will stay at the top of the page, and the highlighted first row will be visible anyway! Since the feature is working, we can quickly add anchors to the other abilities, like the default skills in app/views/monster/show.html.erb:
<td>
<% (1..8).each do |n| %>
<% skill = @monster.send "default_skill#{n}" %>
<% if skill %>
<%= link_to skill.name,
role_ability_index_path(anchor: "skill#{skill.id}", highlight: skill.name) %><br />
<% end %>
<% end %>
</td>
<% if @monster.has_ability?(passive) || @monster.has_ability?(skill) %>
<tr>
<td><strong>Level <%= "%02d" % [n] %></strong></td>
<td>
<% if @monster.has_ability? passive %>
<% ability = @monster.send passive %>
<%= link_to ability.name,
ability_index_path(anchor: "ability#{ability.id}", highlight: ability.name) %><br />
<% end %>
</td>
<td/>
<td>
<% if @monster.has_ability? skill %>
<% ability = @monster.send skill %>
<%= link_to ability.name,
role_ability_index_path(anchor: "skill#{ability.id}", highlight: ability.name) %><br />
<% end %>
</td>
</tr>
<% end %> <% @role_abilities.each do |ability| %>
<tr <%= "class=table-primary" if ability.name == @highlighted %>>
<td><a id=<%= "skill#{ability.id+3}" %>><%= ability.name %></a></td>
<td><%= ability.role %></td>
<td><%= ability.infusable %></td>
</tr>
<% end %>
</table>Linking From Abilities to Monsters
The other feature we want to add to this website is a link back from the ability tables to the monster table, and in following these links, we want to filter the monster table down to only those monsters that have the selected ability. The tricky part about this feature is that the abilities can show up in any of the default ability or level ability properties for each monster, so we're going to have to be a bit more careful to do a complete search. The first thing we want to do, though, is create the ability links and add the filter to the URL when the links are clicked. We'll start with the passive ability table in app/views/ability/index.html.erb:
<% @abilities.each do |ability| %>
<tr <%= "class=table-primary" if ability.name == @highlighted %>>
<td>
<a id=<%= "ability#{ability.id+3}" %>>
<%= link_to ability.name, monster_index_path(ability_filter: ability.name) %>
</a>
</td>
<td><%= ability.rank %></td>
<td><%= ability.description %></td>
</tr>
<% end %>
</table>class MonsterController < ApplicationController
def index
if params[:filter]
location = Location.find_by(name: params[:filter])
@monsters = location.location_monsters +
location.location2_monsters +
location.location3_monsters
elsif params[:ability_filter]
ability = Ability.find_by(name: params[:ability_filter])
@monsters = ability.get_all_monsters
else
@monsters = Monster.all
end
end
def show
@monster = Monster.find(params[:id])
end
endclass Ability < ApplicationRecord
# ... a whole mess of has_many macros ...
def get_lv_monsters(n)
lv_nn_passive_monsters = "lv_%02d_passive_monsters" % [n]
respond_to?(lv_nn_passive_monsters) && send(lv_nn_passive_monsters) || []
end
def get_all_monsters()
(1..4).map { |n| send "default_passive#{n}_monsters" }.flatten +
(2..99).map{ |n| get_lv_monsters(n) }.flatten
end
endThe search for the monsters that have passive abilities in the other levels has to be more careful because some level ability attributes don't exist at all. First, we use respond_to? to check that the method name exists. If it does, we move to the second part of the && operator and send the message to get the monsters with that level n ability. If there are any monsters, the list gets returned right away, but if there are no monsters with that level n ability, false would get returned. We don't want that, so we tack an "|| []" on the end of the line to return an empty list instead. All of these potential non-empty lists of monsters gets concatenated with map and then flattened.
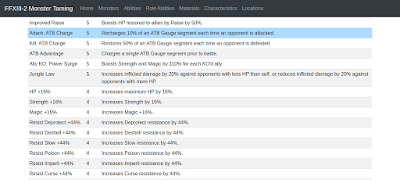
We're now ready to test out this feature, and if we follow the first monster, Apkallu, to its details page and then click on the first default passive ability, we get a table of monsters that have the "Attack: ATB Charge" ability:
This table also happens to be sorted by where the ability appears in the default or level abilities because of how we constructed the list, so if you clicked on the Chichu at the end, you would see the "Attack: ATB Charge" show up as a level 15 ability, whereas the rest of the monsters have it as a default ability. That might be a nice thing to see in this table, but we won't try to figure out how to add that information right now. Instead, let's finish up by doing the same filtering for skills.
First, we add the links and filters to app/views/role_ability/index.html.erb:
<% @role_abilities.each do |ability| %>
<tr <%= "class=table-primary" if ability.name == @highlighted %>>
<td>
<a id=<%= "ability#{ability.id+3}" %>>
<%= link_to ability.name, monster_index_path(skill_filter: ability.name) %>
</a>
</td>
<td><%= ability.role %></td>
<td><%= ability.infusable %></td>
</tr>
<% end %>
</table>class MonsterController < ApplicationController
def index
if params[:filter]
location = Location.find_by(name: params[:filter])
@monsters = location.location_monsters +
location.location2_monsters +
location.location3_monsters
elsif params[:ability_filter]
ability = Ability.find_by(name: params[:ability_filter])
@monsters = ability.get_all_monsters
elsif params[:skill_filter]
ability = RoleAbility.find_by(name: params[:skill_filter])
@monsters = ability.get_all_monsters
else
@monsters = Monster.all
end
end
def show
@monster = Monster.find(params[:id])
end
endclass RoleAbility < ApplicationRecord
# ... that mess of has_many macros again ...
def get_lv_monsters(n)
lv_nn_skill_monsters = "lv_%02d_skill_monsters" % [n]
respond_to?(lv_nn_skill_monsters) && send(lv_nn_skill_monsters) || []
end
def get_all_monsters()
(1..8).map { |n| send "default_skill#{n}_monsters" }.flatten +
(2..99).map{ |n| get_lv_monsters(n) }.flatten
end
endAt this point we're reaching a fairly complete website with this collection of tables that are connected together in important ways. There are a couple problematic tables, like the materials table isn't really connected to anything and the characteristics table is even more troublesome with monster characteristics showing up in multiple different monster properties. But overall, things are looking pretty fleshed out. We can get answers to quite a few questions now just by clicking around the tables and looking at the filtered monster table like, "Which monsters are in Bresha Ruins 100 AF?" or "Which monsters have the Critical: Haste passive ability, and where can I find them?" It's time to start thinking about how to answer some harder questions like, "What is the earliest place where I can get a monster with the Auto-Bravery passive ability?" We'll try to tackle that more complex beast next time.
Exploring Monster Taming Mechanics Table of Contents:





No comments:
Post a Comment