I'll briefly cover what makes each editor special and why I do or don't like it. Choosing an editor ends up being a very personal choice, and different programmers will gravitate to wildly different editors. That makes this review necessarily opinionated, so if you don't agree with me, that's expected. The important thing is to try out different editors for yourself to figure out what works best for you. When you find your best editor, you'll know.
Vim
Vim is a general purpose text editor that works on almost any platform and more or less has support for any programming language, depending on whether users of a language have written plug-ins for it. Like I said in the introduction, Vim is my current favorite editor, and the main reason for that is I feel closer to the code when I'm using it. The composability of its commands is simply genius. Once I got comfortable and fluent with how Vim works, I could start thinking less about editing code and more about how I wanted the code to look because my fingers knew exactly what to do. I could edit at the speed of thought.
The fundamental feature that makes this kind of editing possible in Vim is that it separates writing and editing into two different modes. Normally you are in Command (editing) Mode, and you enter Insert Mode with a command. This setup allows you to use your touch-typing skills to quickly enter commands with the large number of buttons right at your fingertips without having to reach for special keys all the time. Coupled with the fact that those commands can be combined in consistent and straightforward ways to build up incredibly complex editing actions means that you can change code in amazing ways without ever leaving the comfort of the home row.
Vim is not without its problems, though. The learning curve is steep, and until you get used to its different modes and commit the most useful commands to muscle memory, you'll feel like you're back in the world of hunt-and-peck typing, but with a code editor. It takes some time and dedicated practice to build up speed. Vim is also not the prettiest of editors. It's not going to win any graphics design awards. I don't mind because I'm a minimalist, and I end up turning most of the window chrome off anyway. That leaves more space for the code. I can set it to a nice, clean font and maximize the window vertically to pack as much code on the screen as possible. If you can get past the warts, Vim will give you an elegant, fast code editing experience.
Emacs
Emacs is also a general purpose text editor that can run on almost any platform, and its defining feature is that you can extend it to include any feature your heart desires. All you have to do is learn Lisp, and this editor is your playground. The extensibility of Emacs is so thoroughly integrated into the editor that much of the editor itself is written as extensions of a small core. It's a powerful feature that many other editors have attempted to emulate.
Emacs stands for Editing MACroS, but it is more jokingly said to stand for Escape-Meta-Alt-Control-Shift. This tongue-in-cheek acronym gets at one of the main issues with Emacs, and that is the astounding number of complicated shortcut key combinations that it has. It only gets worse as you add more and more custom features and bind them to any available shortcut keys that you can think of. It's been a few years since I've used Emacs, and one of the reasons I stopped was because I felt like my left hand was turning into a pretzel and would never recover. I may have been using it wrong, but I was already well on my way to Vim enlightenment, so I dropped Emacs.
It may sound like I'm giving Emacs short shrift, but the bottom line is I used it for a number of years and I never could mesh with it. If you want a glowing review of Emacs and tips on how to be awesome with it, Steve Yegge's blog is a good place to turn. I'll just warn you to be careful about spending too much time extending Emacs to transform your code instead of actually working on your code yourself. It can become a consuming distraction.
Eclipse
If you do any embedded programming, it's quite likely that you are using or have at some point used Eclipse. It may have originated in JavaLand, but most of the embedded programming world has adopted Eclipse as its de facto programming environment. I've used at least four different versions of it from various embedded microprocessor manufacturers, and each one is a little different. TI's Code Composer Studio, for example, has a nice debugging setup with easy to use interfaces for poking at memory and inspecting system registers. Freescale's Code Warrior, on the other hand, has a convoluted Processor Expert for configuring a processor's peripherals that just does not want to play nice with version control. It's debugger is more obtuse as well.
Generally, Eclipse is easy to learn and easy to use, yet it has plenty of depth to keep you discovering new features long after the initial honeymoon period. The build system is quite flexible, which is good for the complicated build process that goes along with embedded processors that need to load from internal and external flash, use numerous external memories, include bootloaders, and require image format conversions that make for an involved build. The flexibility and configurability of Eclipse is clearly well-suited to embedded programming.
The programming experience in Eclipse is solid, and there's not too much to complain about once you figure out the idiosyncrasies of the particular version of Eclipse that you're using for your chosen embedded processor. However, it doesn't reach the elegance of Vim and its nearly optimal use of the keyboard, and you'll find yourself reaching for the mouse routinely to navigate through a project and perform many tasks. Like almost every other IDE I've tried, the keyboard shortcuts are inconsistent, and must be memorized independently. With commands like rename bound to <Alt>-<Shift>-R, find references bound to <Ctrl>-<Shift>-G, and go to declaration bound to <F3>, there's no way to discover key combinations from a command's similarity to other commands. It all seems semi-random.
Even with these few shortcomings, Eclipse is much easier to use in embedded projects than trying to set up a build environment from scratch with another editor. It's an IDE that makes sense in specific scenarios, and a pretty good one at that.
Visual Studio
Visual Studio is the IDE to use if you're doing Windows programming. I started using it back when it was Visual Studio 6 to do simple dialog-based applications for evaluation kits for a semiconductor company I worked for. Now we have Visual Studio Community for Windows, Android, and iOS programming, Visual Studio Enterprise for enterprisey development, and Visual Studio Code for web programming on Windows, Mac, or Linux. Microsoft has come a long way from the days of only supporting Windows development.
Visual Studio is arguably one of the best pieces of software to come out of Redmond, and it achieves both a high level of polish and an enormous set of robust features. It is a massive system, though, and even the free versions take a significant investment to master. Honestly, I have not kept up with all of the recent developments, and now all of the ways you can do develop in Visual Studio are beyond me. I still do Windows application programming in C# for some internal tools, but nothing more complicated than that.
I am not too fond of some new parts of Visual Studio. The package manager, NuGet is rather cumbersome. Although it's getting better, it's still not as straightforward as Node's npm or Ruby's Gems. Some of that may be due to the extra overhead of managing everything from a GUI, but it seems to take a lot more effort to do simple things in NuGet than text-based package managers. I also find the IntelliSense prompts annoying for the most part even though lots of people love it. It tries to be too helpful too quickly, and I find myself reflexively reaching for the <Esc> key while editing code. The implementation of code completion and hints in Eclipse is much more mellow, and I prefer it to IntelliSense.
The debugger has some issues as well. It is certainly powerful and allows you to inspect your running code in all kinds of useful ways, but the use of tool tips with the mouse cursor to display variable values requires precision mouse movements that would make you a fairly good first-person sharp shooter. Expanding complex variables from tool tip pop up boxes looks cool as a demo, but when you're performing the same cursor gymnastics for the tenth time to inspect the same troublesome section of code, it gets a little tiresome.
Having said all of that, Visual Studio is still quite an achievement for an IDE, and it's still my first choice for Windows programming.
RubyMine/JetBrains
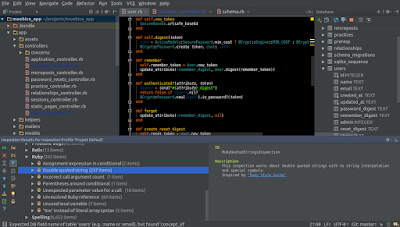
RubyMine is one of many IDEs from JetBrains. This IDE is geared towards Ruby and Ruby on Rails development, but they also have IDEs for Java, JavaScript, PHP, Python, iOS/OSX, and C/C++ development. People rave about this IDE, and I was really expecting to like it. When I finally got around to trying it out recently for Rails development, I was surprised to find that there were numerous features that rubbed me the wrong way. Normally when I start out in a new IDE, I find some unique things that I really enjoy and that encourages me to keep exploring, but not this time.
My first impression was that the work area of RubyMine is crowded. If you look at the screen shot above, that seems to be a typical setup for the various windows, whether you're running code inspections, using the debugger, or accessing the terminal. I do a lot of Rails programming on my 15 inch laptop at home, and screen real estate is at a premium. Of course, I could close the windows I'm not using to free up some space, but I don't want to waste time managing windows.
On top of the crowdedness, I'm not happy with the readability of the code and some of the interface elements. I prefer the darker color scheme for the UI, but the blue text on a gray background is impossible to read. As for the code syntax highlighting, the VibrantInk scheme was the best of the available options, but some of the italics choices are distracting and instance variables are not differentiated from local variables. I definitely like Vim's vividchalk scheme better.
Beyond the UI, I was expecting to find two features of RubyMine useful—the graphical debugger and code inspection. They were both a disappointment. The debugger is cluttered and looking at variables is a chore, either by doing cursor gymnastics similar to Visual Studio or by digging through object hierarchies in the variables window. This was after I actually got debugging working at all. It didn't work out of the box, and I couldn't find anything in the documentation that helped. It ended up being a simple fix of adding a couple of Gems to my Gemfile (thanks, StackOverflow), but it was frustrating that there was no mention of it in the documentation. I just got some cryptic error messages that suggested installing a Gem, but then failed when the system tried to do it itself.
The code inspection tool was even worse. I ran the tool on one of my projects with the default settings and came up with over 20,000 violations, most of which were in included code libraries or Rails generated files that I didn't have direct control over. Once I excluded those files from the scan, I was left with hundreds of spelling errors, over one hundred double quoted string issues, and essentially nothing that would actually improve my code. I could spend some time configuring the inspection tool to only find those violations that matter to me, but what's the point? I guess I should be happy that under all of the irrelevant violations, RubyMine validated that my code is essentially good.
Overall, the experience with RubyMine was underwhelming and not worth the time to configure it the way I want it or learn all of the new shortcut keys. It's also not worth the yearly subscription cost when, in my opinion, Vim makes the code more readable and Pry is a more than adequate debugger for Rails.
Spyder
If you do any work in Python and want to do graphs, it's nice to have a development environment that supports it. Spyder is one such environment, and it comes packaged with a larger distribution of Python tools in Python(x,y). I'm not sure what the rest of the Python(x,y) distribution does because I haven't really explored it, but Spyder is an excellent IDE for plotting data in Python.
Spyder has a no-frills interface with a tabbed code editor, a dynamic help box that shows documentation for whatever object or method you just typed, and a console window. It has an integrated debugger that just works, and some extra feature panes for the curious user. The plot windows are spartan, giving you some pan, zoom, and save tools, but not much else. (You can't even zoom out. You have to either go to the previous zoom or back to the originally drawn view.)
Spyder does exactly what it needs to do and nothing more. I think it's great, and if you do any Python coding, it's definitely worth checking out. You'll be able to pick it up right away and get real work done because it's easy to use and just works.
Notepad++
Sometimes, all you want to do is open a file, look at some code, and get out quickly. Most of the time, I reach for Vim in this situation, but on Windows I sometimes reach for Notepad++ instead. It's a straightforward code editor that gives you tabbed files, syntax highlighting, and a plug-in architecture. It's Notepad with a few crucial extra features for coding. I wouldn't think of using it exclusively for my programming needs, but it's nice to have in a pinch. There's not much else to say, so give it a look if you need a quick and easy code editor for small jobs.
So, What'll it be?
You've probably noticed the incompleteness of this list. Sublime, Textmate, Atom, and many other code editors are conspicuously missing because, well, I have never used them. If you're curious, I highly recommend trying them out to see what you like the most. I also recommend trying the editors here that I didn't particularly like because your experience may be different. The best code editor is like a good pair of shoes. It has to fit well, be comfortable all day long, and hold up to constant use and abuse. My editor of choice for everyday use is Vim, but I'll reach for another one if I'm doing something specific. For embedded programming I use Eclipse, for Windows programming I use Visual Studio, and for Python programming I use Spyder. Sometimes you have to wear the right shoes for the activity you're doing, and you always have to find the right shoes for you.







No comments:
Post a Comment